
Postgres as document store, or "you don't need ORM in Node.js"
For quite few years now I’ve been betting on Postgres. After seeing what it’s capable with PostGIS, FTS and other non-standard SQL workloads, I also started using it as my NoSQL database. In this post I want to share with you how I’m using Postgres as my document store for OLTP workloads. I started using it that way few years ago, when building CrossKeeper (now decommissioned), after getting a “query rewrite fatigue” due to constantly changing requirements....

(Not so) simple Postgres queue system skeleton
Postgres is a very versatile database system. It can be used for so much more than just storing data. In this post I’ll show you how you can create a fully functional job queue using Postgres. Note: This post is loosely based on my pgqueue library and code samples might not work out of the bat, as they were adopted to fit the post. When something does not work check library code, or play with it for 5 minutes to find a fix....

Investigate poor performance React components with “React Profiler”
This post is a work in progress chapter from “React Performance” book i’ve started working on and haven’t touched for few months. Looks like it will never be released, so I’ll just post parts that I think might be useful as blog posts._You’re probably here, because you already know that something is wrong with a part of your application. Maybe after some change, maybe when hit with a big dataset, your component/screen started to get slow....

Corne MX 3.0 Keyboard build guide
Introduction ⌨️ Typed with: Corne MX with Gateron Brown & BM40 with ultra-light Gateron Clear This is a build guide for Corne Keyboard (Crkbd) Cherry MX keyboard version 3.0.1 by foostan. Original Japanese guide is available here. Unfortunately there’s no official guide in English for this particular version, but I’ve been recently building one of them, so here it is. Please keep in mind that this version is not a translation and I don’t have even slightest Japanese knowledge....

Get lazy loading cheap with IntersectionObserver in React
Getting lazy loaded web page elements based on scroll position has been a performance or maintenance nightmare. You either loosen components encapsulation and build a complex mechanism with single scroll handler notifying elements when needed, or end up with huge amount of onScroll handlers that will kill page performance. Thanks to W3C working draft from 2019 being already implemented in all major browsers we can get rid of all this stuff....

Authentication and Authorization in NodeJS GraphQL API
Most of GraphQL APIs that are developed are probably not meant for public access without any authorization. Sooner or later you’ll need to somehow limit access to only authenticated users or limit resources so that only allowed users are able to see them. In this post, we’ll take a look at how you could implement GraphQL security in applications using NodeJS, Passport and Apollo Server. Ways to implement authentication There are a few ways you could add access rights to your GraphQL APIs:...

Get rid of some fat from your React production build
Who wouldn’t want to get something for free? If you’re using Webpack with React you can get size and load time optimizations with just a few small configuration changes. Almost for free, without messing with your code. Here I’m showing few of these. They are really easy to do and can give you nice results regarding application size and startup time. Switch Node to production When switched to production, Webpack will add optimizations not executed otherwise....

Will Chrome optimize your object factories
… or does it make sense to use new or Object.create anymore? We all love and use factories and object literals in our JS code. It’s clean, readable, there’s little space for errors and (the best of all) it allows private state. (Check here if private members in Javascript is something new to you.) But there’s something worrying about them… Check out the following code: It looks like we’re creating new add , sub and getVal functions over and over again....

React Native — first impressions
This post was previously posted on our project blog and here is a slightly updated version. Right now QuotesKeeper is already in AppStore and we’ll be posting updated thoughts about React Native soon. Some time ago at DayOne.pl we started a project to build 3 apps with 3 devs in 30 days — the one month project. One of our mobile apps was built using React Native. Here are my thoughts after more than 2 weeks of development (while the thing was still in the making)....

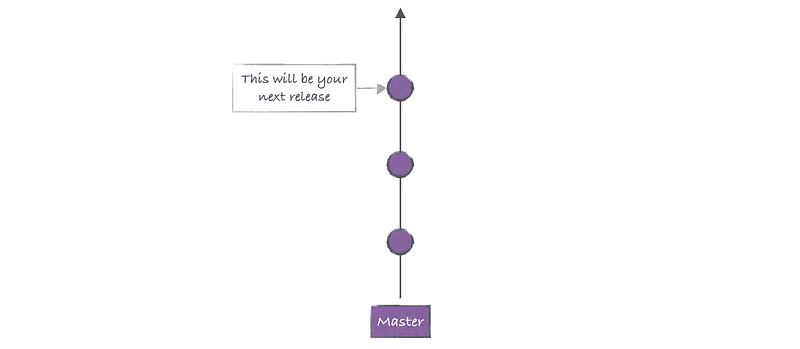
Git process that works - say no to GitFlow
I’ve been working with Git for some time now, probably 5 years or so. Tried (or been forced to) quite a few other VCS-es before (CVS, SVN, Mercurial and even some Perforce). To be honest I wouldn’t like going back to any of them. Git is so good and gives you so fine grained control over your repository you won’t miss your old VCS. It lets you work in a workflow that’s ideally suited for you, yet allows keeping everything clean and predictable in public/release code....